インターネットを毎日利用する中で、「HTTP ヘッダー」という言葉を聞いたことはありますか?もしかすると、なじみがないかもしれません。
結論から言うと、HTTPヘッダーは、ウェブ通信における「情報の封筒」であり、その内容が通信の安全性や柔軟性を大きく左右します。
この記事では、そんなHTTPヘッダーの基本的な仕組みから、なぜそれが重要なのか、そして実際にどう使われているのかを、クラウドエンジニア、ネットワークエンジニアとして働く私がわかりやすく解説していきます。
これを読めば、インターネットの裏側がもっと面白く感じられるはずです。
ヘッダーとは?
ウェブサイトの情報をやり取りする際、パソコン(クライアント)とウェブサイトが置いてあるサーバーの間で、手紙のように情報が行き来しています。
この手紙には、「本文」と、本文の内容を伝えるための「封筒の情報」があります。
この「封筒の情報」にあたるのが、ヘッダーです。
ヘッダーには、以下のような情報が含まれています。
- 本文(リクエストやレスポンス)の種類(例:これはウェブページだよ、これは画像だよ)
- どこから来たのか(例:ブラウザの種類やバージョン)
- どんな言語で情報を欲しいのか(例:日本語で表示してほしい)
これらがヘッダーに書かれていることで、サーバーやブラウザは、送られてきた情報を正しく理解し、適切に処理できるのです。
ヘッダーを指定する最大のメリット
ヘッダーを使うことには、大きく分けて4つのメリットがあります。
1. セキュリティの強化
🔐 インターネット上での情報のやり取りは、常に安全である必要があります。特に、ユーザーのログイン情報や個人情報などは、むやみに公開されてはいけません。
ヘッダーは、こうした「認証・認可」に必要な情報を安全にやり取りするための、最適な場所です。
例:
Authorization: Bearer abcdef123456ウェブサイトにログインする際、パスワードなどの情報が「トークン」という一時的な鍵に変換され、このトークンをヘッダーに含めてサーバーに送ります。サーバーはこのトークンを確認して、「この人はログイン済みだから、この情報を見せて大丈夫だ」と判断するわけです。
トークンをウェブサイトのアドレス(URL)に直接入れてしまうと、ブラウザの履歴やサーバーのログに残り、悪意のある人に情報が漏れる危険性があります。そのため、トークンはURLや情報の本体(ボディ)ではなく、ヘッダーに入れるのが一番安全な方法とされています。
2. リクエストのカスタマイズがしやすい
🎛️ ヘッダーで「このリクエストはこう扱ってほしい」と伝えることができます。
例:Accept-Language: ja例のようにヘッダーを送ることで、サーバーは「このユーザーは日本語の情報を求めているな」と理解し、ウェブページを日本語で返してくれます。
多言語の対応アプリでは、このヘッダーが非常に重要になります。
3. APIの汎用性が上がる(柔軟な設計)
🛠️ ヘッダーを使うことで、同じ情報を受け取る場所(エンドポイントと呼びます)でも、異なる処理をさせることができます。
例:X-User-Type: adminたとえば、ウェブサイトの管理者と一般ユーザーで、同じページにアクセスしても見せる情報が違う場合があります。
ヘッダーに「管理者です」という情報を含めることで、サーバーは「管理者の場合は特別な情報を見せよう」「一般ユーザーの場合は通常の情報を見せよう」といったように、同じコードでも動作を切り替えることができるのです。
4. クライアントの環境情報を取得できる
🕵️ 例のようにヘッダーを指定すると、どのブラウザを使っていて、どのOS(WindowsやmacOSなど)を使っているかといった情報は、ヘッダーを通してサーバーに自動的に伝えられています。
例:
User-Agent: Mozilla/5.0 (Macintosh...)この情報は、サーバーがあなたの環境に合わせて最適な表示を提供したり、アクセス状況を分析したり、不正なアクセスを防いだりするために利用されます。
FastAPIとは?
今回、ヘッダーを使った実践的な例として使用する「FastAPI」は、Pythonというプログラミング言語でウェブアプリケーションを作るためのフレームワークです。
非常に高速で、使いやすく、自動でドキュメントを作ってくれる便利な機能が特徴です。
FastAPIの特徴やメリット、主な機能については以下の記事で解説しています。
【実践】fastapi-header-appを作成しよう
それでは、実際にFastAPIを使ってヘッダーの情報を取得する簡単なウェブアプリケーションを作ってみましょう。
1. フォルダ構造の作成
まずはプロジェクト用のフォルダを作ります。
mkdir fastapi-header-app
cd fastapi-header-app最終的なフォルダ構造は以下となります。
fastapi-header-app/
├── app/
│ ├── main.py # FastAPI アプリ本体
│ └── __init__.py # 空でもOK(パッケージ化のため)
├── requirements.txt # 必要なパッケージ
2. 仮想環境の作成(推奨)
仮想環境とは、プロジェクトごとに必要なプログラムの部品(パッケージ)を分けて管理するための仕組みです。
仮想環境を使うことで、複数のプロジェクトで同じ名前のパッケージを使っていても、お互いに影響しあうことなく、それぞれのプロジェクトがスムーズに動くようになります。
python -m venv venv作成した仮想環境を有効にします。
- macOS / Linux の場合:
source venv/bin/activate- Windows の場合
venv\Scripts\activateコマンドを実行した後、ターミナルやコマンドプロンプトの表示の左側に(venv)という文字が追加されていれば成功です。
例: (venv) (base) apple@MacBook fastapi-header-app %
3. FastAPI と uvicorn をインストール
次に、FastAPIと、FastAPIを動かすために必要な「Uvicorn」というライブラリをインストールします。
Uvicornは、Pythonの非同期処理を高速で実行するためのサーバーで、FastAPIのアプリケーションを動かすのに適しています。
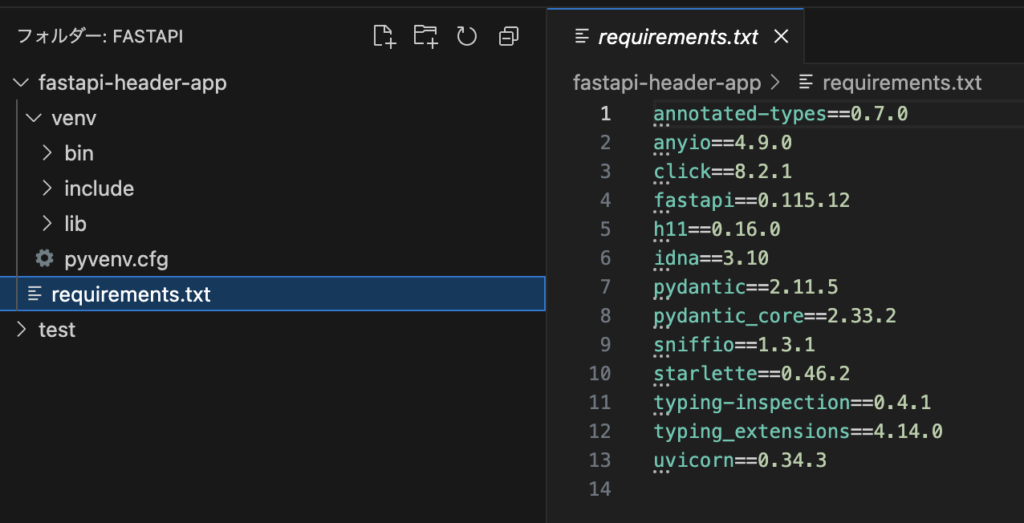
pip install fastapi uvicornインストールしたパッケージの名前とバージョンをrequirements.txtというファイルに保存しておきましょう。
requirements.txtファイルがあれば、後から別の人がこのプロジェクトを動かすときに、必要なパッケージを簡単にまとめてインストールできます。
pip freeze > requirements.txtコマンド実行後に作成されるrequirements.txtを確認してみましょう。

4. コードを書く(app/main.py)
appというフォルダを作成して、appフォルダ内にさらにmain.pyというファイルを作成します。
ファイルを作成したら以下のコードを記述しましょう。
# app/main.py
from fastapi import FastAPI, Request
app = FastAPI()
@app.get("/headers")
async def read_headers(request: Request):
return {"headers": dict(request.headers)}このコードは、「
/headersというアドレスにアクセスがあったら、リクエストに含まれるすべてのヘッダー情報を辞書形式で返す」というシンプルなものです。
5. アプリを起動
プロジェクトのルートフォルダ(fastapi-header-app)で、以下のコマンドを実行してアプリケーションを起動します。
uvicorn app.main:app --reload成功すると以下の値が出力結果にあることを確認しましょう。
Uvicorn running on http://127.0.0.1:8000確認ができたら次のステップに進みます。
6. 動作確認
main.pyのコードは、URLの最後に「/headers」をつけてリクエストを送ると、そのリクエストに含まれるヘッダー情報を返してくれるようになっています。
このコード部分
@app.get(“/headers”)
async def read_headers(request: Request)
return {“headers”: dict(request.headers)}
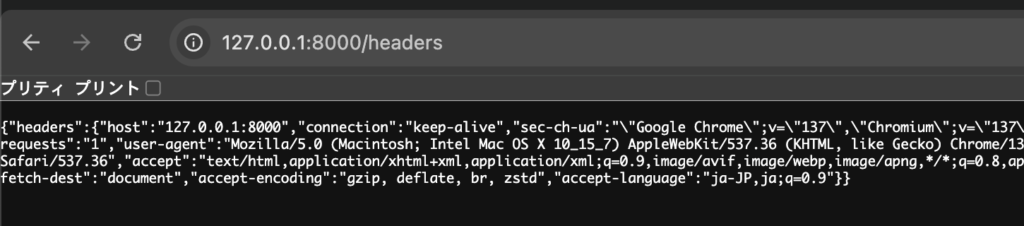
ブラウザで、以下のURLにアクセスしてみましょう。
以下のように、あなたのブラウザから送られたヘッダー情報が表示されるはずです。

または、ターミナルやコマンドプロンプトで、以下のcurlコマンドを実行しても確認できます。
curl -H "X-Test-Header: Hello" http://127.0.0.1:8000/headersこのcurlコマンドは、「X-Test-Headerという名前でHelloという値を持つヘッダーを追加して、http://127.0.0.1:8000/headersにリクエストを送る」という意味です。
実行すると、追加したヘッダーもレスポンスに含まれていることが確認できます。
7. 自動ドキュメントの確認
FastAPIは自動でドキュメントも生成してくれます。
- Swagger UI: http://127.0.0.1:8000/docs
- ReDoc: http://127.0.0.1:8000/redoc
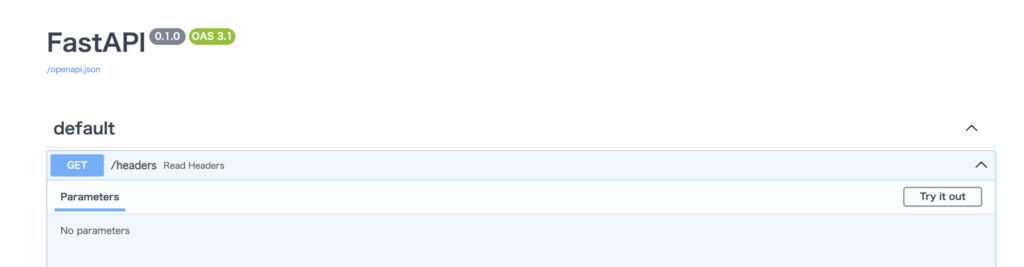
Swagger UI のページにアクセス
Swagger UIは、APIの仕様をインタラクティブに確認・テストできるツールです。
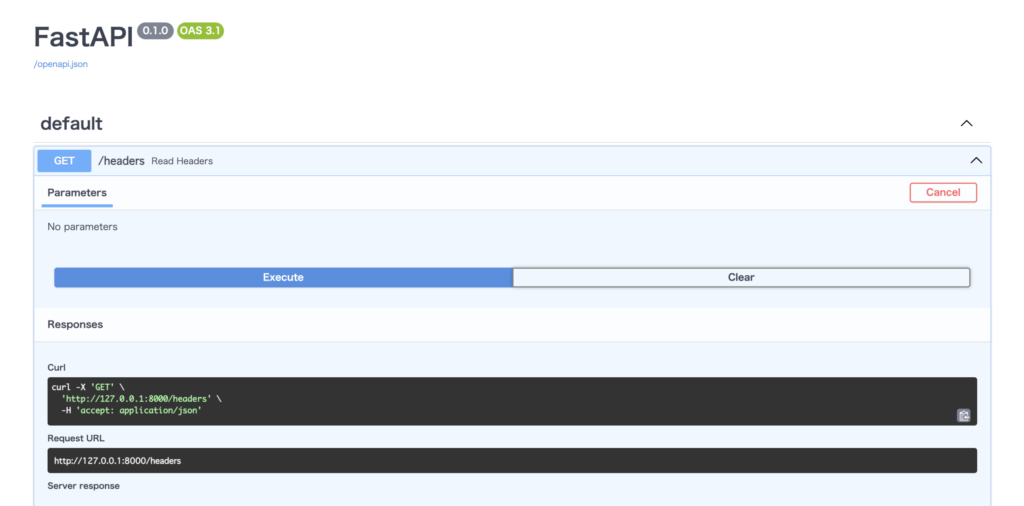
画像の右下にあるTry it out を選択する。

Excuteボタンを押すと -H の項目にheader情報が記載される。

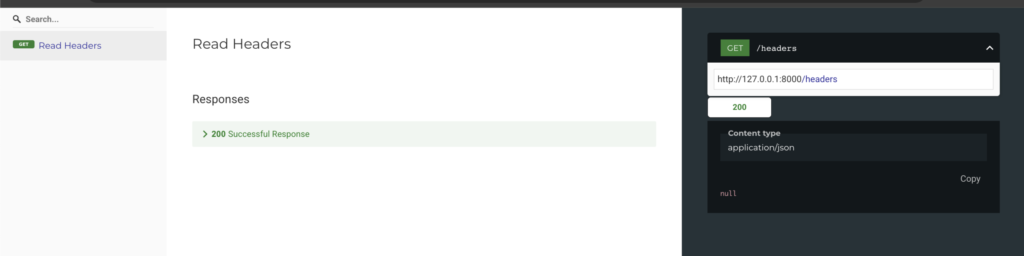
ReDoc
ReDocは、APIのドキュメントを読みやすく整理して表示してくれるツールです。
画像のように、http://127.0.0.1:8000/headers に対してheader情報が出力されていることが確認できます。

【追加検証】特定のヘッダーだけ取り出す
次に、FastAPIを使って「特定のHTTPヘッダー(X-Token)だけを抜き出す」処理をしてみましょう。
main.pyの中身を以下のように修正します。
main.py のコード
from fastapi import FastAPI, Request, Header
from typing import Optional
app = FastAPI()
# 全てのヘッダーを表示するエンドポイント
@app.get("/headers")
async def read_headers(request: Request):
return {"headers": dict(request.headers)}
# 特定のヘッダーだけを取り出すエンドポイント
@app.get("/custom")
async def read_custom_header(x_token: Optional[str] = Header(None)):
return {"X-Token": x_token}curlでのテスト
アプリケーションを再起動(Ctrl+Cで停止し、再度uvicorn app.main:app --reloadを実行)した後、次のコマンドを実行してみましょう。
curl -H "X-Token: secret123" http://127.0.0.1:8000/custom“X-Token: secret123”
→HTTPリクエストのヘッダーに「X-Token」という名前で「secret123」という値を設定する、という意味です。
実行すると、以下のレスポンスが返ってきます。
{"X-Token": "secret123"}このように、指定したヘッダーの値だけを簡単に取り出すことができました。
まとめ
この記事では、ウェブ通信におけるヘッダーの基本的な概念から、その重要な役割、そしてFastAPIを使った具体的な実装例までを解説しました。
ヘッダーは、単なる情報の「おまけ」ではなく、セキュリティの強化、リクエストの柔軟なカスタマイズ、APIの汎用性向上、そしてクライアント環境情報の取得といった、ウェブアプリケーションを開発する上で不可欠な要素です。
今回作成したシンプルなアプリケーションを通して、ヘッダーがどのように機能しているかを実感できたのではないでしょうか。ヘッダーの知識は、より安全で柔軟性の高いウェブサービスを構築するために非常に役立ちます。ぜひ、今回の内容を参考に、 further developmentに取り組んでみてください。