前回の記事では、Amazon S3のWebサイトホスティング機能を利用して、手軽にWebアプリケーションを公開する方法をご紹介しました。S3単体でも迅速にコンテンツを配信できますが、実際の運用では「HTTPS化して通信を暗号化したい」「より細かくアクセスを制御したい」といったセキュリティ要件や、「もっと高速にコンテンツを届けたい」といったパフォーマンス向上のニーズが出てくることでしょう。
そこで今回は、そのステップアップとして、Amazon S3とCDNサービスであるAmazon CloudFrontを連携させる方法を解説します。この構成により、独自ドメインでのHTTPS配信を実現し、よりセキュアかつ高速なWebアプリケーションの公開を目指します。前回構築したS3バケットを活かしつつ、CloudFrontを導入する手順を分かりやすくご紹介していきますので、ぜひ最後までご覧ください。
CloudFrontとは?
Amazon CloudFront は、AWSが提供するグローバルなコンテンツ配信ネットワーク(CDN)です。S3などのオリジンサーバーに格納されたコンテンツを、世界中のエッジロケーションを通じてユーザーに高速かつセキュアに配信します。
WebサイトやWebアプリケーションのパフォーマンス向上、TLSによるHTTPS通信、キャッシュ戦略、DDoS耐性など、CloudFrontは現代のWeb配信に必要な機能を網羅しています。
S3 Webサイトホスティング と S3 + CloudFrontの違い
S3単体にも「Webサイトホスティング機能」があり、HTML/CSS/JavaScriptファイルをそのままインターネット上に公開できます。しかし、本格的なWebアプリケーションの公開には以下のような制約があります。
| 特徴 | S3のみ | S3 + CloudFront |
|---|---|---|
| HTTPS対応 | ❌ 非対応(HTTPのみ) | ✅ 対応(ACMでSSL証明書を無料発行可能) |
| ドメインカスタム | △(Route 53と組み合わせれば可) | ✅ 簡単に独自ドメインとHTTPSに対応 |
| キャッシュ | ❌ なし(すべて直アクセス) | ✅ CDNキャッシュにより高速表示 |
| 高速性(グローバル) | △ 地理的に遠いと遅延あり | ✅ AWSグローバルエッジで高速配信 |
| セキュリティ(署名URL等) | ❌ 基本的にオープンアクセス | ✅ 有効期限付きURLやリファラ制限が可能 |
| コスト | ◎ 安い(ストレージと転送量のみ) | △ キャッシュ料金 + リクエスト料金が加算 |
| 用途 | 個人サイト/学習用/非公開用途 | 商用サイト/公開用SPA/セキュリティ重視 |
S3のWebサイトホスティングのみでWebアプリを公開したい方は、こちらの記事で詳しく解説しています。
S3 + CloudFrontでサイトを公開する手順
S3 + CloudFront を使って Web アプリケーションを公開するには、まず S3 にアプリケーションのファイルを保存するバケットを作成します。ここではセキュリティを重視し、パブリックアクセスはブロックしたままで問題ありません。CloudFront 経由でアクセスさせるため、S3自体をパブリックにする必要はありません。
ステップ1:S3バケットを作成

- AWS マネジメントコンソールで「S3」にアクセスします。
- 「バケットを作成」をクリック。
- バケット名を入力します(例:
ait-todolist-cloudfront-app01)。 - リージョンは任意ですが、CloudFront で利用しやすいよう東京(
ap-northeast-1)などを選択するとよいでしょう。 - [パブリックアクセスをすべてブロック] はそのままでOK。
- その他の設定はデフォルトで問題ありません。「バケットを作成」をクリックします。

ステップ2:アプリケーションファイルをアップロード
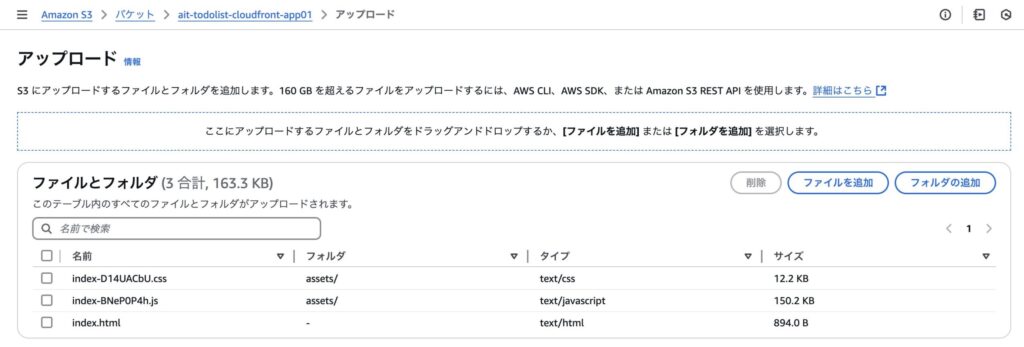
- 作成したバケットを開き、「アップロード」を選択します。
dist/ディレクトリの中にある、ビルド済みのindex.htmlとassets/フォルダ内の.js、.cssファイルをすべてアップロードします。- フォルダ構造を保持したままアップロードすることで、アプリケーションが正しく動作します。
アップロード後は、S3 側での作業は完了です。次は CloudFront を使ってこの S3 バケットを公開していきます。

次は CloudFront を使ってこの S3 バケットを公開していきます。

ステップ3:CloudFrontディストリビューションの設定
S3にアプリケーションファイルをアップロードしたら、次はCloudFrontでそのファイルを配信するためのディストリビューションを作成します。

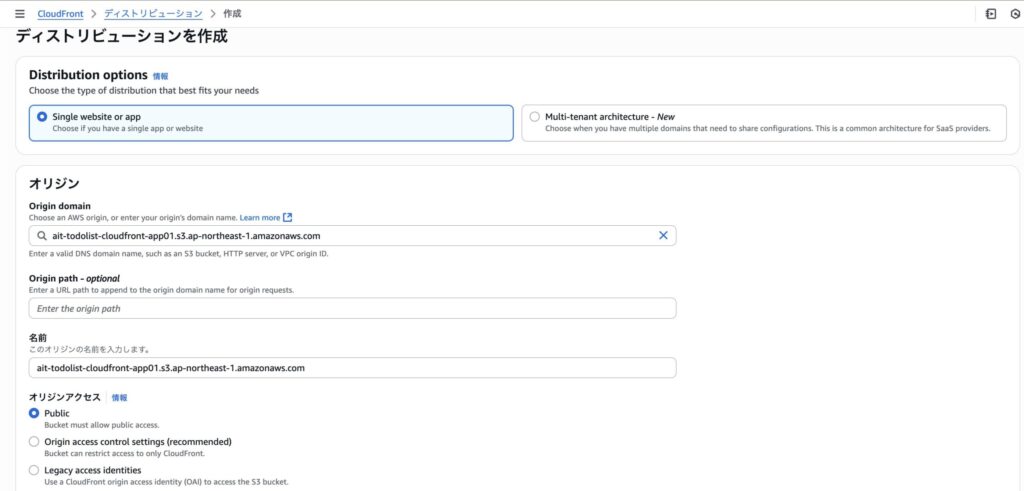
1つのWebサイトやアプリケーションの配信に適した構成のため、今回は「Single website or app」を選択します。
次に「Origin domain」には、先ほど作成したS3バケットのエンドポイントを指定します。
「ait-todolist-cloudfront-app01.s3.ap-northeast-1.amazonaws.com 」
CloudFrontはこのS3バケットからファイルを取得して配信します。
Origin path(オプション) は、必要なければ空欄のままで構いません。
「Origin access」は Public を選択してください。CloudFrontからのアクセスを許可するために、バケットポリシーで制御するよりもシンプルに管理できます。なお、この選択により、S3側の「パブリックアクセスのブロック」は有効のままでも問題ありません。

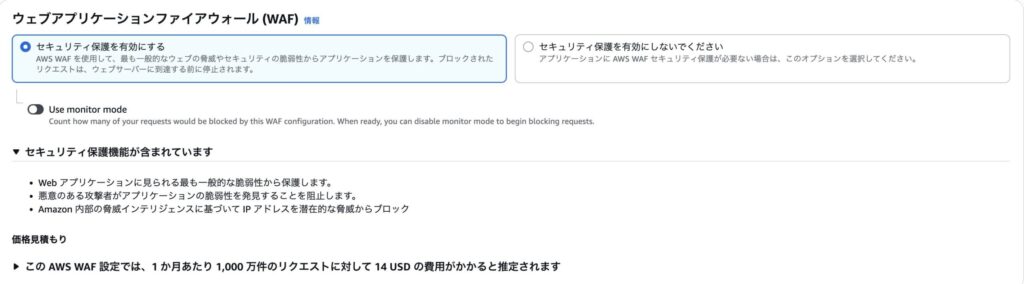
「Webアプリケーションファイアウォール(WAF)」の項目では、セキュリティ対策として セキュリティ保護を有効にする を選んでおくのが望ましいです。これにより、よくある脆弱性への攻撃や不審なIPアドレスからのリクエストを事前にブロックできます。
ただし、開発段階ではコストや複雑さを避けるために「セキュリティ保護を有効にしない」を選ぶケースもあります。運用環境では必ず有効化を検討しましょう。

CloudFrontのルートパス / にアクセスがあった際に返すファイルを指定します。通常は index.html を入力しておけば問題ありません。
index.html
CloudFrontの設定を完了し、「Create distribution」をクリックすると、数分で、発行されたCloudFrontのドメインでアプリケーションが公開されます。これでHTTPS対応のセキュアなWebアプリが完成です。
ステップ4:CloudFront に S3 バケットへのアクセス許可を与える
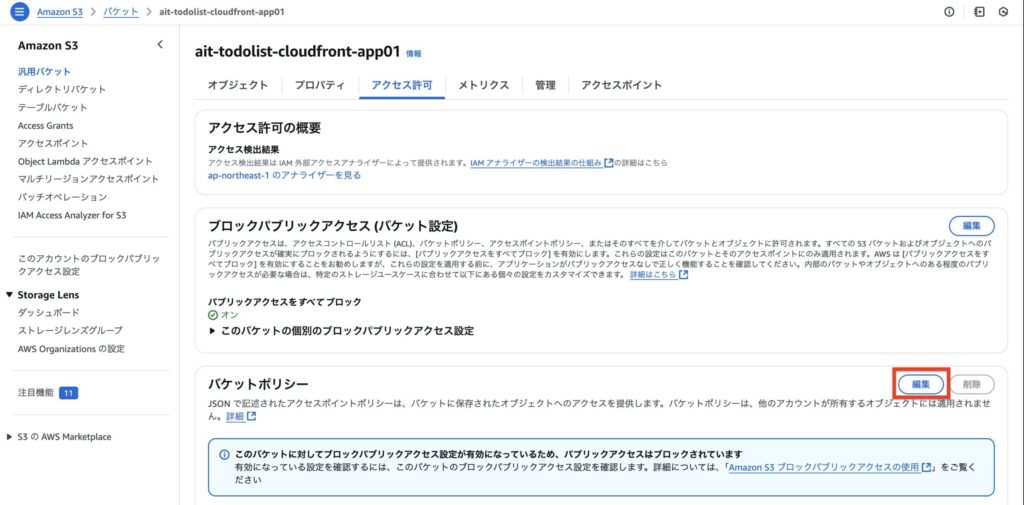
AWS マネジメントコンソールで S3 に移動し、対象のバケット(例: ait-todolist-cloudfront-app01)を選択します。
上部メニューから「アクセス許可」タブを開きます。
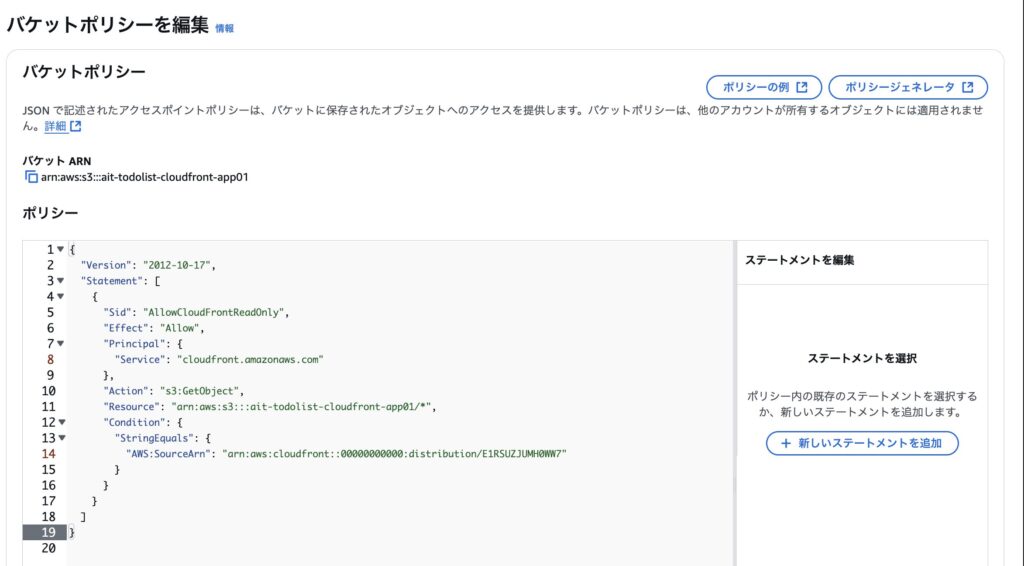
「バケットポリシー」セクションにある「編集」ボタンをクリックして、ポリシーの編集画面を開きます。


{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<S3バケット名>/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn":
"arn:aws:cloudfront::CLoudFrontのARN"
}
}
}
]
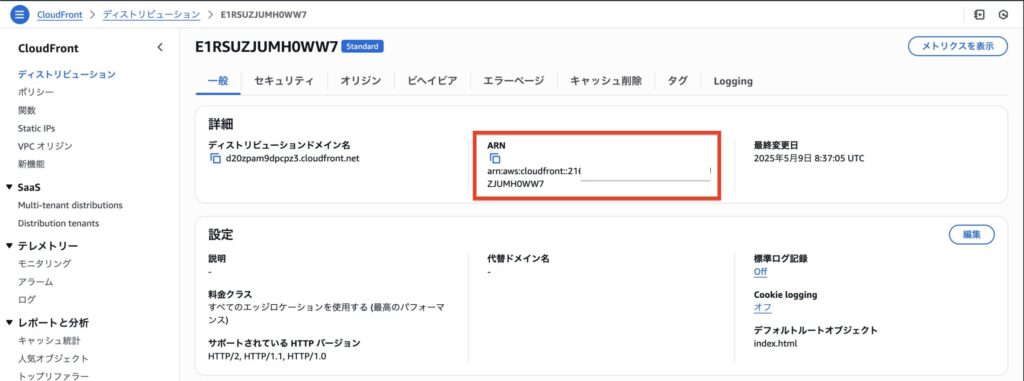
}CloudFront のディストリビューション ARN を確認する
別タブで CloudFront に移動し、対象のディストリビューションを開いて、詳細ページから ARN をコピーします。

アプリが正しく表示されることを確認
ディストリビューションドメイン名をコピーし、ブラウザで検索します。
アプリケーションが正しく表示されました。HTTPSも正しくされています。

まとめ
今回は、Amazon CloudFrontの基本的な役割から、S3単独でのWebサイトホスティングとの主な違い、そして実際にS3とCloudFrontを組み合わせてHTTPSに対応したセキュアなWebサイトを公開する具体的な手順について、詳しく解説してきました。
CloudFrontを利用することで、S3バケットへの直接アクセスを制限しつつ、独自ドメインでのHTTPS通信を容易に実現できるだけでなく、世界中に分散されたエッジロケーションからのコンテンツ配信により表示速度の向上も期待できます。これにより、セキュリティとパフォーマンスの両面で、より信頼性の高いWebサイト運用が可能になることをご理解いただけたかと思います。
次の記事では、CloudFrontで公開する際に独自ドメインを使う方法を解説します。