Webアプリを公開したいけれど、サーバーを立てたり複雑なインフラ構築は避けたい。そんな方に最適なのが、Amazon S3のWebサイトホスティング機能です。HTML、CSS、JavaScriptなどで構成された静的サイトを、S3にアップロードするだけで誰でも公開可能。
この記事では、S3の基本から、Webサイトホスティングの料金体系、メリット・デメリット、実際の設定手順までをわかりやすく解説します。
ReactやVueなどのSPAの公開にも対応しているので、開発者にもおすすめの方法です。
S3とは?
Amazon S3(Simple Storage Service)は、AWSが提供するオブジェクトストレージサービスです。画像や動画、テキストファイル、HTMLなど、あらゆる種類のファイルを保存・取得できるのが特徴です。高い耐久性と可用性を備え、グローバルなスケーラビリティも持ち合わせています。
S3は単なる「ファイル置き場」ではなく、バージョン管理やライフサイクルルール、アクセス制御なども細かく設定できるため、Webアプリや業務システムのストレージ基盤として広く活用されています。
S3のWebサイトホスティングとは?
S3には、静的Webサイトをそのままホストできる機能が用意されています。これは「S3のWebサイトホスティング」機能と呼ばれ、HTML・CSS・JavaScriptなどで構成された静的ファイルをインターネット上に公開することができます。
S3バケットにファイルをアップロードし、ホスティングを有効化するだけで、専用URLが発行され、誰でもアクセス可能なWebサイトが完成します。サーバーやインフラの構築は一切不要で、コストも非常に安価。ReactやVueで構築されたシングルページアプリ(SPA)も、ビルド済みのファイルを配置するだけで公開できます。
S3のWebサイトホスティングの利用料金は?
S3のWebサイトホスティングに専用の料金プランは存在せず、通常のS3の利用料金が適用されます。主な費用は以下の通りです:
- ストレージ料金:保存容量に応じて月額数円〜数百円
- データ転送量:月1GBまでは無料、それ以上は転送量に応じて課金(例:$0.09/GB〜)
- リクエスト数:アクセス数に応じて小額の課金あり
小規模なポートフォリオサイトやアプリであれば、月額数十円〜数百円程度で運用できます。無料利用枠もあるため、学習や試験運用にも適しています。
Webサイトホスティングを利用するメリットは?
S3のWebサイトホスティングには、次のようなメリットがあります。
- インフラ不要:EC2やサーバーの構築が不要。バケットにファイルを置くだけ。
- 低コスト:従量課金で使った分だけ支払い。月額固定費なし。
- 高可用性・高耐久性:AWSのインフラ基盤上で安定して稼働。
- グローバル展開が容易:CloudFrontと組み合わせればCDN配信も可能。
- SSLや独自ドメイン対応:Route 53やACMと連携すればHTTPSにも対応。
とにかくシンプルで手軽に使えるのが大きな魅力です。
Webサイトホスティングを利用するデメリットは?
一方で、S3のWebサイトホスティングにはいくつかの制約や注意点もあります。
- サーバーサイド処理はできない:PHPやNode.jsなどの動的処理は使えません。
- SPAではルーティングの工夫が必要:ReactやVueのようなSPAでは、全てのルートを
index.htmlに返す設定が必要。 - セキュリティ設定を誤ると公開できない:パブリックアクセスの制御がやや複雑。
- ログやアクセス解析は手動で導入:GAやCloudWatchなどを自分で設定する必要あり。
つまり、完全なWebホスティングではないという前提で使う必要があります。
静的ウェブサイトホスティング手順
S3を使えば、アプリのホスティングがとっても簡単!以下の流れを覚えておきましょう。
- バケット作成
- アプリをアップロード
- ホスティングを有効化
- パブリックアクセスとポリシーの設定
それぞれの手順について画像付きで詳しく解説します。
① S3バケットを作成する
まずはS3バケットを作成します。
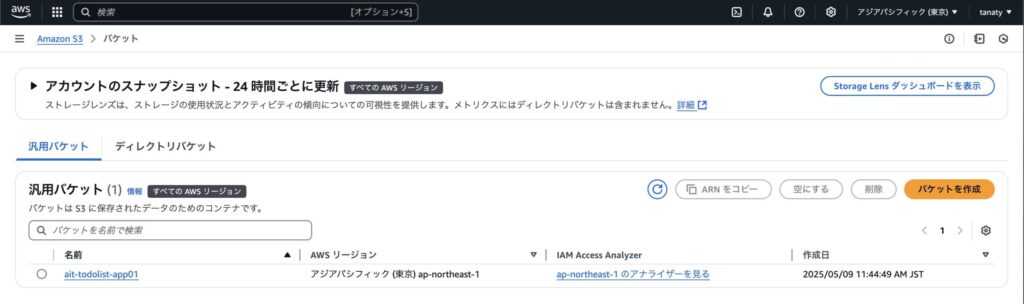
- AWSマネジメントコンソールで「S3」を検索し、開きます。
- 「バケットを作成」ボタンをクリック。
- 名前(例:
ait-todolist-app01)を入力し、リージョンを選択(例:東京ap-northeast-1)。 - 残りの設定はデフォルトのままでOKです。作成をクリック

② Todoアプリのコードをアップロードする
- 作成したバケットを開きます。
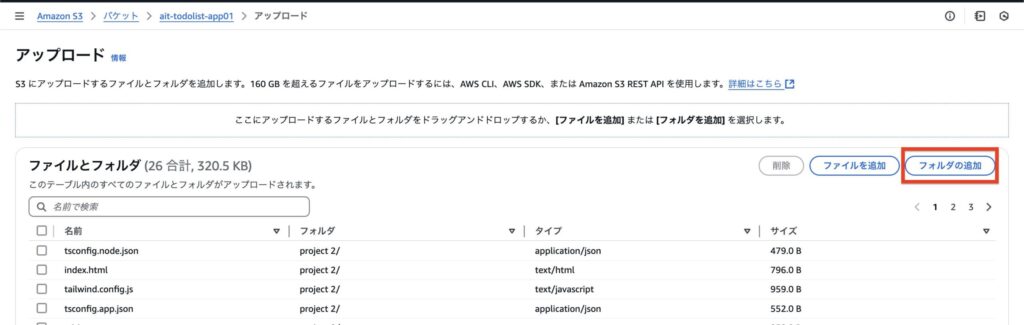
- 「アップロード」→「フォルダの追加」を選択し、
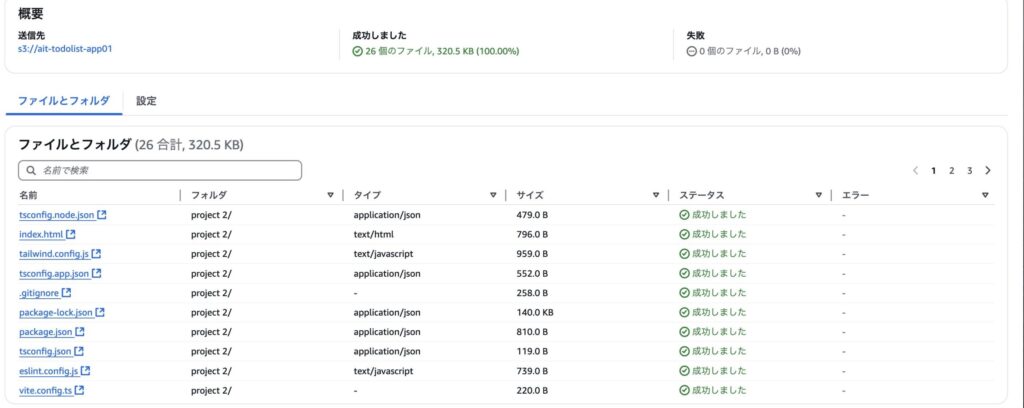
distフォルダやビルド済みのプロジェクトフォルダをアップロードします。 - アップロード完了画面で「成功しました」が表示されていればOK!


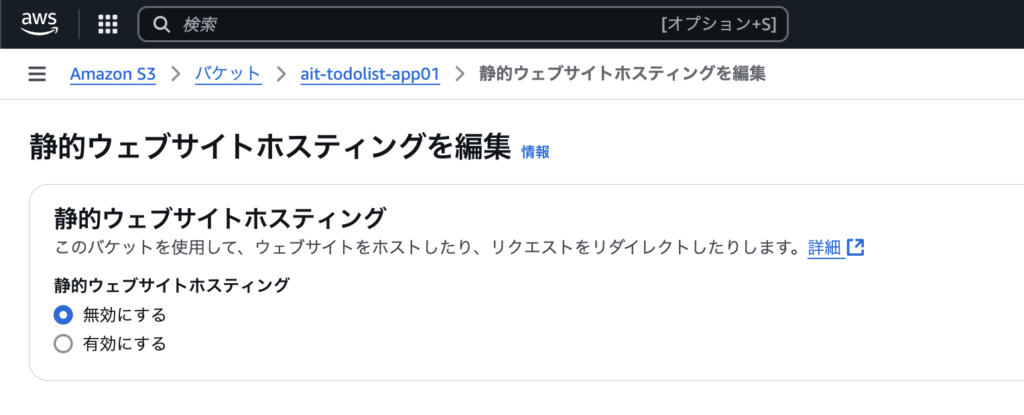
③ 静的ウェブサイトホスティングを有効にする
- 「プロパティ」タブを開き、一番下の「静的ウェブサイトホスティング」へ。
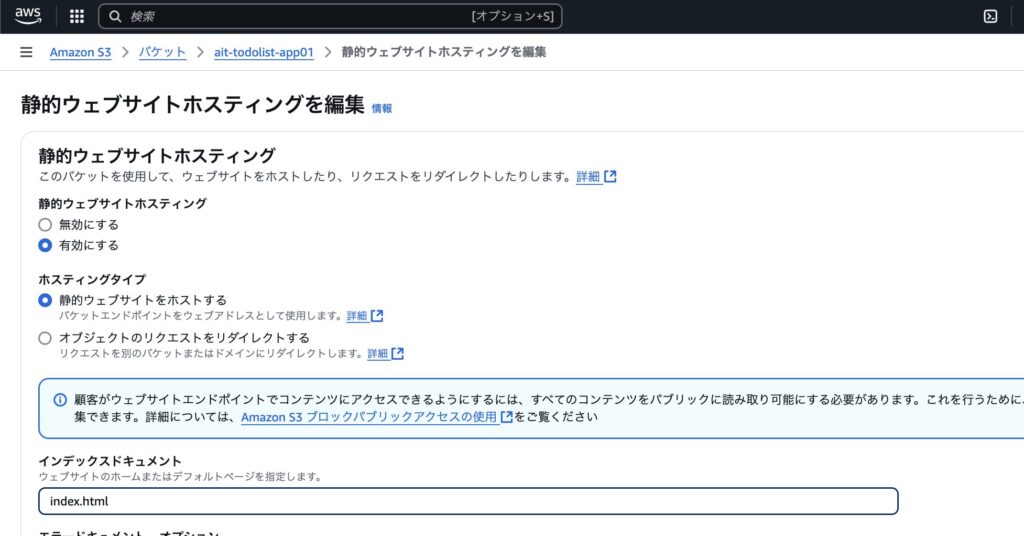
- 「有効にする」を選択。
- ホスティングタイプは「静的ウェブサイトをホストする」を選びます。
- インデックスドキュメントに
index.htmlと入力。 - 保存をクリック。

ここまでで、S3はWebホスティングとして動作する準備が整いました!

④ パブリックアクセス許可の設定
このままだと誰もアクセスできません。外部からのアクセスを許可する必要があります。
- 「アクセス許可」タブを開きます。
- 「パブリックアクセスをすべてブロック」がオンになっているので、「編集」をクリックしてすべてのチェックを外し保存します。
⑤ バケットポリシーを編集してアクセス権限を付与
最後に、S3に誰でもアクセスできるようバケットポリシーを設定します。
- 「バケットポリシー」セクションの「編集」をクリック。
- 以下のようなポリシーを貼り付けて保存します
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::<バケット ARNを入力>/*"
}
]
}
⑥ 公開されたURLを確認しよう
「プロパティ」→「静的ウェブサイトホスティング」に戻ると、エンドポイントURLが表示されています。

URLにアクセスすれば、Todoアプリが表示されます!

まとめ
S3のWebサイトホスティングは、低コスト・高信頼性・設定の手軽さという三拍子が揃った、非常に優れたホスティング手段です。ちょっとしたプロトタイプや個人ポートフォリオ、フロントエンドアプリの公開にもぴったりで、AWSの他サービスと組み合わせれば、さらに柔軟なサイト運用も可能になります。
この記事を参考に、あなたもS3でのWeb公開をぜひ一度体験してみてください。コードをアップするだけで、自分だけのWebサイトが世界に向けて発信できます。