この記事では、プログラミング初心者の方や、JavaScriptは少し触ったことがあるけれどTypeScriptは初めてという方に向けて、TypeScriptの基本を1から学んでいきます。開発環境の準備から、簡単なWebアプリケーションを作成するまでをステップバイステップで解説します。
TypeScriptとは? なぜ学ぶの?
TypeScriptは、Microsoftによって開発されたプログラミング言語です。一言でいうと、「JavaScriptに静的型付けなどの機能を追加した言語」です。
- JavaScriptとの関係: TypeScriptはJavaScriptのスーパーセット(上位互換)です。つまり、すべての有効なJavaScriptコードは、有効なTypeScriptコードでもあります。最終的にTypeScriptコードはJavaScriptコードに変換(コンパイル)されて実行されます。
- 静的型付け: TypeScriptの最大の特徴は「型」を扱えることです。変数や関数の引数、戻り値などに型を指定することで、開発中にエラーを発見しやすくなり、コードの品質や保守性を高めることができます。例えば、「この変数には数値しか入らない」「この関数は文字列を返す」といったルールを明確にできます。
TypeScriptを使うメリット
- エラーの早期発見: コードを書いている段階(コンパイル時)で型に関するエラーを見つけられます。
- コード補完とリファクタリング: エディタ(VSCodeなど)の支援機能が強化され、開発効率が向上します。
- コードの可読性と保守性向上: 型情報があることで、コードの意図が明確になり、他の人や未来の自分が見ても理解しやすくなります。
- 大規模開発: 大規模なプロジェクトやチーム開発において、そのメリットを特に発揮します。
ステップ1:開発環境を整える
まずは、TypeScriptプログラミングを始めるために必要なツールを準備します。すべて無料で利用できます。
必要なもの
- Visual Studio Code(VSCode):エディタ
https://code.visualstudio.com/ - Node.js:JavaScript/TypeScriptを動かすエンジン
https://nodejs.org/ja
→ 推奨は「LTS版」を選んでください - ターミナル(コマンドプロンプト / PowerShell / MacのTerminal)
ステップ2:最初のTypeScriptアプリを作る
開発環境が整ったら、実際にTypeScriptプロジェクトを作成してみましょう。
以下の作業は、VSCodeのターミナルで1行ずつコマンドを入力して進めてください。
① 作業用フォルダを作成
まず、プロジェクトファイルを保存するためのフォルダを作成し、そのフォルダに移動します。
mkdir ait-ts-app
cd ait-ts-app
mkdir: Make Directory の略で、新しいフォルダ(ディレクトリ)を作成するコマンドです。
cd: Change Directory の略で、現在の作業フォルダを移動するコマンドです。
② TypeScriptプロジェクトの初期化
次に、このフォルダをNode.jsプロジェクトとして初期化します。これにより、プロジェクトの情報(名前、バージョン、依存関係など)を管理するファイルが作成されます。
npm init -yこのコマンドを実行すると、ait-ts-appフォルダ内にpackage.jsonというファイルが作成されます。中身は以下のようになっているはずです。
Wrote to /Users/apple/Desktop/ait-ts-app/package.json:
{
“name”: “ait-ts-app”,
“version”: “1.0.0”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“keywords”: [],
“author”: “”,
“license”: “ISC”,
“description”: “”
}
package.jsonは、このプロジェクトの設定ファイルのようなものです。プロジェクト名、バージョン、依存しているライブラリなどが記録されます。
③ TypeScriptのコンパイラのインストール
プロジェクトでTypeScriptを使うために、TypeScriptコンパイラをインストールします。
npm install typescript --save-devこのコマンドを実行すると、node_modulesというフォルダとpackage-lock.jsonというファイルが作成されます。
出力結果
added 1 package, and audited 2 packages in 1s
node_modules: インストールされたパッケージ(今回はtypescriptとその依存パッケージ)の実体が格納されるフォルダです。
package-lock.json: インストールされたパッケージの正確なバージョン情報を記録するファイルです。これにより、他の環境でも同じバージョンのパッケージを再現できます。
④ TypeScriptの設定ファイル作成
TypeScriptコンパイラの動作を設定するためのファイルを作成します。
npx tsc --initこのコマンドを実行すると、tsconfig.jsonというファイルが生成されます。中には多くの設定項目がありますが、最初はデフォルトのままで大丈夫です。後ほどいくつか変更します。
Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: trueYou can learn more at https://aka.ms/tsconfig
⑤ コードを書くフォルダとファイル作成
ソースコードを整理するためにsrcフォルダを作成し、その中に最初のTypeScriptファイルindex.tsを作成します。
まず、VSCodeのエクスプローラー(左側のファイルツリー表示)で、ait-ts-appフォルダ内にsrcという名前の新しいフォルダを作成してください。
次に、作成したsrcフォルダの中にindex.tsという名前の新しいファイルを作成し、以下のコードを記述します。
"use strict";
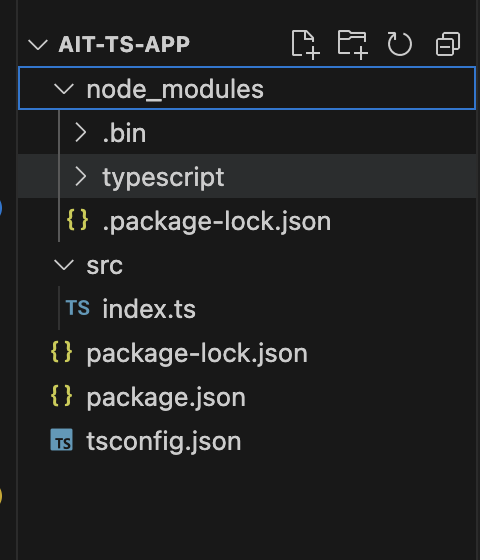
console.log('Hello AIT TypeScript Schhol');この時点で、ait-ts-appフォルダの中は以下のようになっているはずです。

ステップ3:TypeScriptをコンパイルして実行してみよう
TypeScriptファイル (.ts) は、そのままではNode.jsやブラウザで実行できません。実行可能なJavaScriptファイル (.js) に変換(トランスパイル または コンパイル と呼びます)する必要があります。
① コンパイル(変換)してみる
ターミナルで以下のコマンドを実行して、src/index.tsをJavaScriptにコンパイルします。
npx tscこのコマンドは、tsconfig.jsonの設定に従って、プロジェクト内のTypeScriptファイルを検索し、JavaScriptファイルに変換します。
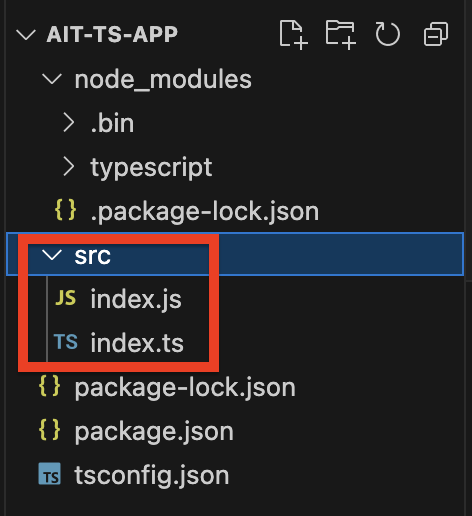
成功すると、srcフォルダの中にindex.jsというファイルが生成されているはずです。
中身を見てみると、index.tsとほぼ同じ内容(または少し変換されたJavaScriptコード)になっていることが確認できます。

② 実行してみる
コンパイルして生成されたJavaScriptファイルを実行してみましょう。
node src/index.jsターミナルに以下のように表示されれば成功です!
Hello AIT TypeScript Schhol
これで、TypeScriptコードを書いて、それをJavaScriptにコンパイルし、実行するという基本的な流れを実施できました。
ステップ4:htmlファイルを作成してブラウザで開いてみよう
次に、コンソールだけでなく、Webブラウザ上でTypeScriptを使ってみましょう。簡単なHTMLファイルを作成し、そこにTypeScriptからコンパイルしたJavaScriptを読み込ませます。
まず、プロジェクトのルート(ait-ts-appフォルダ直下)にindex.htmlファイルを作成します。 ターミナルで以下のコマンドを実行すると、基本的なHTML構造を持つindex.htmlファイルが作成されます。
echo '<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>AIT TS Web App</title></head>
<body>
<h1>こんにちは!AITスクールへようこそ</h1>
<script src="./dist/index.js"></script>
</body>
</html>' > index.html裏技テクニック
HTMLファイル内で「!」と入力してTabキーを押すだけで、Emmetという機能によりのような基本的なHTML構造が一瞬で自動生成されます。
htmlを記述するスピードが格段に早くなるのでぜひ活用してください。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
TypeScript設定を変更(重要)
ブラウザで動作させるために、tsconfig.jsonの設定をいくつか変更します。
VSCodeでtsconfig.jsonファイルを開き、compilerOptionsの中身を以下のように編集(または追記・修正)してください。
{
"compilerOptions": {
"target": "ES6",
"module": "ES6",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true
}
}変換(トランスパイル)
設定ファイルを変更したので、再度コンパイルを実行します。
npx tscブラウザで開く
index.htmlファイルをブラウザで開いてみましょう。
- 方法1: ファイルエクスプローラー(WindowsのエクスプローラーやMacのFinder)で
index.htmlファイルをダブルクリックする。 - 方法2: VSCodeの
index.htmlを右クリックし、「Open with Live Server」などを選択する(Live Server拡張機能がインストールされている場合)。
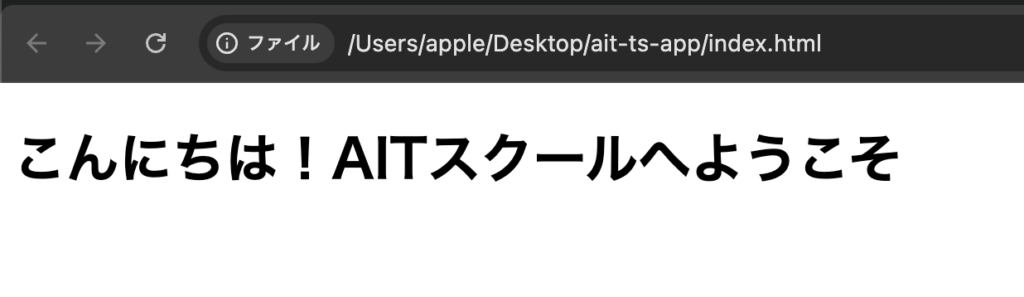
ブラウザが開き、画面に「こんにちは!AITスクールへようこそ」と表示されていれば成功です。(この時点では、まだJavaScriptによる変化はありません。)

ステップ5:クリックでカウントが増えるボタンを実装しよう
最後に、TypeScriptを使って、Webページにインタラクティブな機能を追加してみましょう。
ボタンをクリックすると、表示されている数字が1ずつ増えていく簡単なカウンターを作成します。
① HTML にボタンとカウント表示を追加
まず、index.htmlを以下のように書き換えます。<h1>の下に、カウント表示用の<p>タグと、クリックするための<button>タグを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AIT TS Web App</title>
</head>
<body>
<h1>こんにちは!AITスクールへようこそ</h1>
<p>カウント: <span id="count">0</span></p>
<button id="countButton">カウントアップ</button>
<script src="./dist/index.js"></script>
</body>
</html>
<span id="count">0</span>: カウント数を表示する部分です。id="count"というIDを付けることで、後でJavaScript (TypeScript) からこの要素を特定し、中の数字(0)を書き換えられるようにします。
<button id="countButton">カウントアップ</button>: クリックするボタンです。id="countButton"というIDを付けることで、後でこのボタンがクリックされたときの動作を設定できるようにします。
② TypeScript を書く
次に、src/index.tsファイルを以下のように編集して、ボタンがクリックされたときの処理を記述します。
let count = 0;
const button = document.getElementById('countButton');
const countDisplay = document.getElementById('count');
button?.addEventListener('click', () => {
count++;
if (countDisplay) {
countDisplay.textContent = count.toString();
}
});③ TypeScript をトランスパイルして実行確認
TypeScriptファイル (src/index.ts) を変更したので、再度コンパイルしてJavaScriptファイル (src/index.js) を更新する必要があります。
ターミナルで以下を実行します。
npx tscコンパイルが完了したら、ブラウザで index.html を再読み込み(リロード)してください。
(ブラウザの更新ボタンを押すか、Ctrl+R / Cmd+R キーを押します。)
表示されたページの「カウントアップ」ボタンをクリックしてみてください。クリックするたびに、「カウント: 」の隣の数字が1ずつ増えていけば、カウンターアプリの完成です!

まとめ
この記事では、TypeScriptの開発環境構築から始め、コードのコンパイル、実行、そして簡単なカウンターアプリ作成までを行いました。
基本的な型指定やブラウザ操作を体験し、TypeScriptの魅力に触れることができたでしょう。さらに多くの便利な機能がありますので、この基礎を活かして学習を続け、より高度な開発に挑戦してみてください。