前回の記事では、TypeScriptの概要と開発環境の構築、そして基本的な「Hello, World!」の表示方法について解説いたしました。
初心者向けTypeScript入門:開発環境構築から簡単なWebアプリ作成まで
今回はその内容を一歩発展させ、ユーザー入力に応じた動的な表示を実装する簡易的な「クイズアプリ」の作成を通じて、条件分岐構文である if 文の基本的な使い方について学習していきます。
TypeScript における if文の基本
TypeScriptにおける if 文は、ある条件に応じて処理を分岐させるための構文です。
プログラミングにおいて非常に頻繁に登場するこの構文を理解することで、ユーザーの入力やアプリの状態に応じて動的な振る舞いを実装できるようになります。
例えば、ユーザーの年齢によって表示するコンテンツを変えたり、入力されたパスワードが正しいかどうかで処理を分けたりと、様々な場面で活用されます。
まずは if 文の基本形を確認しましょう。
if (条件) {
// 条件が真(true)のときに実行する処理
} else if (別の条件) {
// 最初の条件が偽(false)で、こちらの条件が真のときに実行する処理
} else {
// どの条件も当てはまらないときの処理
}この構文は上から順に評価されます。
ポイント解説
if (条件): 括弧内の「条件」が真(true)と評価された場合、それに続く中括弧{}内の処理が実行されます。偽(false)の場合は次のelse ifまたはelseのブロックに進みます。else if
(別の条件): 直前のifやelse ifの条件が偽であり、かつこのブロックの「別の条件」が真である場合に、中括弧内の処理が実行されます。else ifは複数記述することも可能です。
else: 上記のifやelse ifのどの条件にも当てはまらなかった(すべて偽だった)場合に、このブロックの処理が実行されます。elseは省略することも可能です。
この構文を応用することで、ユーザーの選択に応じて柔軟に結果を表示することが可能になります。
たとえば、次のコードでは、ユーザーの選択内容に応じて表示されるメッセージを分岐しています。
この例は、これから作成するクイズアプリの正誤判定ロジックの一部です。correctCount は正解数、selectedValues.length はユーザーが選択した選択肢の数を表しています。
if (correctCount === 0) {
result.textContent = "すべて不正解です。";
} else if (correctCount === 1) {
result.textContent = "1つ正解ですが、1つは不正解です。";
} else if (correctCount === 2 && selectedValues.length === 2) {
result.textContent = "全問正解です!";
} else {
result.textContent = "2つだけ選んでください。";
}このように if 文を使うことで、条件に応じたさまざまなパターンの出力を簡潔に記述できます。
作成するアプリケーションの概要
今回は、TypeScriptを用いて、簡単なクイズ形式のWebアプリケーションを作成します。ユーザーは画面上今回は、TypeScriptを用いて、簡単なクイズ形式のWebアプリケーションを作成します。
ユーザーは画面上のチェックボックスから都道府県を2つ選び、「判定する」ボタンをクリックします。その選択内容に応じて、正誤をフィードバックとして表示する仕組みです。
このアプリは、if文の具体的な使用例を学ぶのに適しており、フロントエンド開発における基本的なユーザーインタラクションの実装方法を体験できます。
シンプルな構成ですが、Web開発に必要な基礎を一通り学べる構成となっています。実際に手を動かしながら、TypeScriptのコードがブラウザ上でどのように動作するのかを確認していきましょう。
開発環境の構築手順
ここからは、実際にクイズアプリを開発するための環境を整えていきます。ステップごとに丁寧に解説しますので、一緒に進めていきましょう。
ステップ1:プロジェクトフォルダの作成と初期化
まずは作業環境を整えるため、アプリケーション用のフォルダを作成し、Node.jsプロジェクトとして初期化します。
Node.jsプロジェクトとして初期化することで、TypeScriptコンパイラなどの開発ツールをプロジェクト単位で管理できるようになります。
以下のコマンドをターミナル(WindowsではコマンドプロンプトやPowerShell、macOSではターミナル.app)で順に実行してください。
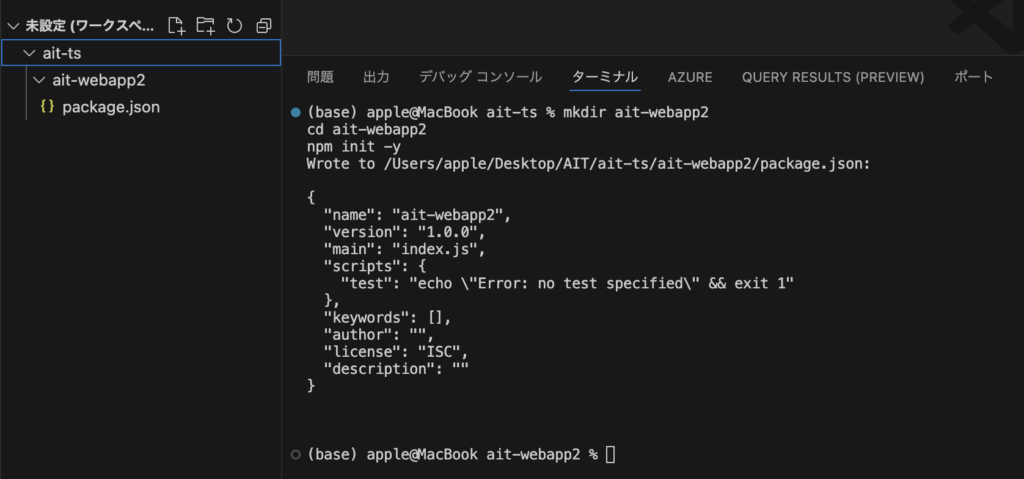
mkdir ait-webapp2
cd ait-webapp2
npm init -yこの手順では、新しく ait-webapp2 という名前のフォルダを作成し、その中に移動したうえで npm init -y を実行します。
これにより、package.json ファイルが自動生成され、Node.jsプロジェクトとしての設定が完了します。
以下の画像の実行結果になっていればOKです。

package.json ファイルが生成され、プロジェクトの基本的な設定が完了しました。
ステップ2:TypeScriptの導入と初期設定
続いて、TypeScriptを導入します。プロジェクトに必要なパッケージをインストールし、設定ファイルを初期化するには、以下のコマンドを実行します。
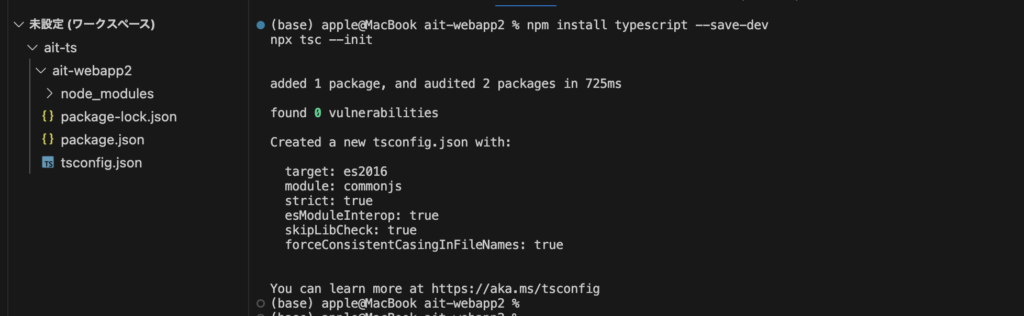
npm install typescript --save-dev
npx tsc --initここでは、TypeScriptの本体を開発用依存としてインストールし、その後 tsconfig.json という設定ファイルをプロジェクトルートに生成しています。この設定ファイルを使って、トランスパイルのルールや出力先を細かく制御できるようになります。

これで、TypeScriptコンパイラと設定ファイルがプロジェクトに導入されました。
ステップ3:tsconfig.json の編集
生成された tsconfig.json は多くのオプションがコメントアウトされた状態で記述されていますが、今回はよりシンプルで一般的な設定に変更しましょう。
tsconfig.json ファイルを開き、既存の内容をすべて削除して、以下の内容に置き換えてください。
{
"compilerOptions": {
"target": "ES6",
"module": "ES6",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"lib": ["ES2016", "DOM"]
}
}この設定により、TypeScriptファイルをES6形式のJavaScriptに変換し、src フォルダ内のファイルを dist フォルダに出力するように指定しています。
また、厳密な型チェック(strict)や、モジュール間の相互運用性向上のための esModuleInterop も有効にしています。
ステップ4:ソースコード用ディレクトリの作成
次に、TypeScriptのソースコードを格納するディレクトリを作成し、その中にメインとなるファイルを作成します。
先ほど tsconfig.json で rootDir を ./src と設定したため、src という名前のフォルダを作成します。
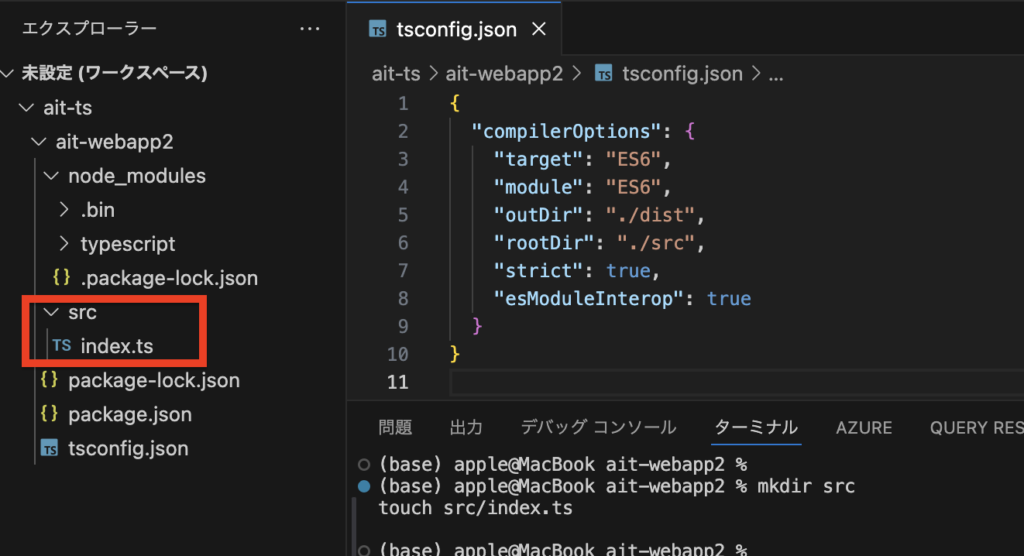
mkdir src
touch src/index.ts画像のようにsrcフォルダとindex.jsが作成されます。

これで、src/index.ts にコードを記述する準備が整いました。
ステップ5:TypeScriptコードの記述
src/index.ts ファイルを開き、以下のコードを記述してください。このコードがクイズアプリの主要なロジックとなります。
const form = document.getElementById('quizForm') as HTMLFormElement;
const result = document.getElementById('quizResult') as HTMLParagraphElement;
form.addEventListener('submit', (e) => {
e.preventDefault();
const checkboxes = document.querySelectorAll<HTMLInputElement>('input[name="pref"]:checked');
const selectedValues = Array.from(checkboxes).map(cb => cb.value);
const correctAnswers = ["osaka", "kyoto"];
const correctCount = selectedValues.filter(val => correctAnswers.includes(val)).length;
if (correctCount === 0) {
result.textContent = "すべて不正解です。";
} else if (correctCount === 1) {
result.textContent = "1つ正解ですが、1つは不正解です。";
} else if (correctCount === 2 && selectedValues.length === 2) {
result.textContent = "全問正解です!";
} else {
result.textContent = "2つだけ選んでください。";
}
});
このコードにより、ユーザーの選択に応じて動的に結果が表示されるようになります。
ステップ6:HTMLファイルの作成
次に、ブラウザでアプリケーションを表示し、操作するためのHTMLファイルを用意します。
プロジェクトのルートディレクトリ(ait-webapp2 フォルダ直下)に index.html という名前でファイルを作成します。
(Windowsの場合は、エディタで直接 index.html を作成してください。)
touch index.html作成したhtmlファイルに以下のコードを記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AIT Web App 2</title>
</head>
<body>
<h1>AITスクールへようこそ!</h1>
<form id="quizForm">
<p>次のうち、関西地方の都道府県を2つ選んでください:</p>
<label><input type="checkbox" name="pref" value="aichi"> 愛知県</label><br>
<label><input type="checkbox" name="pref" value="osaka"> 大阪府</label><br>
<label><input type="checkbox" name="pref" value="kyoto"> 京都府</label><br>
<label><input type="checkbox" name="pref" value="fukuoka"> 福岡県</label><br>
<label><input type="checkbox" name="pref" value="hokkaido"> 北海道</label><br>
<button type="submit">判定する</button>
</form>
<p id="quizResult"></p>
<script src="./dist/index.js"></script>
</body>
</html>ステップ7:TypeScriptのトランスパイル
ここまでの準備が整ったら、TypeScriptファイルをJavaScriptに変換(トランスパイル)します。以下のコマンドを実行してください。
npx tsc
srcフォルダ内の.tsファイル(今回はsrc/index.ts)が読み込まれます。
target: "ES6"やmodule: "ES6"などの設定に基づいてJavaScriptに変換されます。変換後のJavaScriptファイルは
outDirで指定したdistフォルダ内(今回はdist/index.js)に出力されます。
正常に完了すると、dist フォルダが作成され、その中に index.js ファイルが生成されます。これは、先ほど記述した src/index.ts の内容がJavaScriptに変換されたものです。
ステップ8:ブラウザ上での動作確認
最後に、作成した index.html ファイルをブラウザで開き、アプリケーションの動作を確認します。
エクスプローラーやFinderで index.html ファイルをダブルクリックするか、ブラウザのアドレスバーにファイルのパスを入力して開いてください。
(例: file:///プロジェクトのパス/ait-webapp2/index.html)
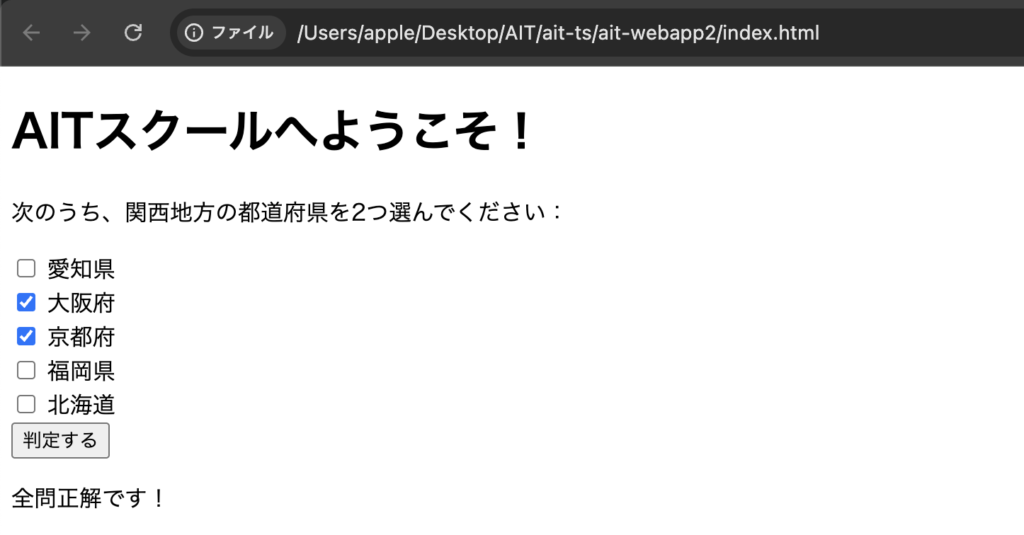
画面が表示されたら、実際にチェックボックスを選択して「判定する」ボタンをクリックし、意図した通りに動作するか確認しましょう。

大阪府と京都府を選択して「判定する」ボタンを選択 正しく設定されていれば、TypeScriptコードの
if (correctCount === 2 && selectedValues.length === 2)の条件に合致し、「全問正解です!」と出力されます。

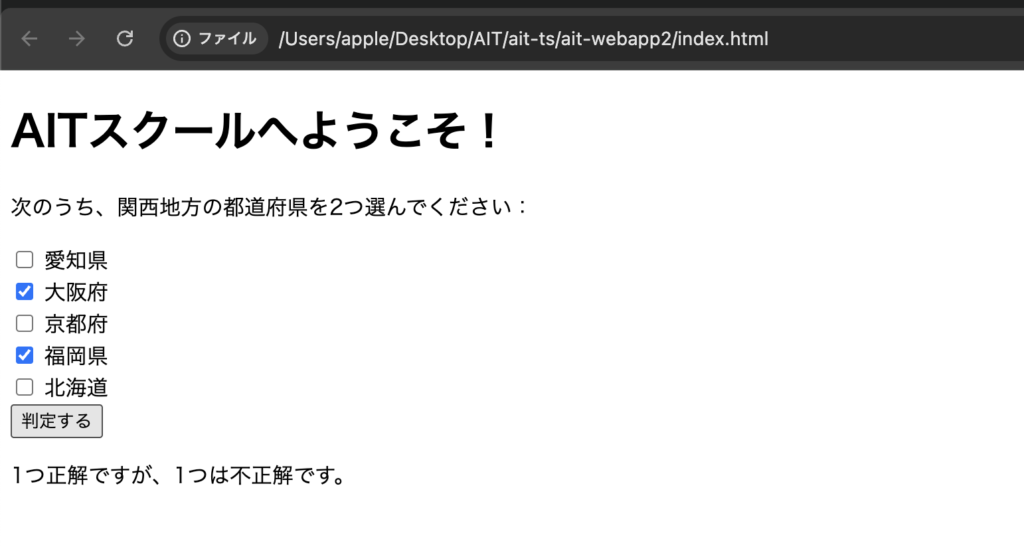
大阪府と福岡県を選んだ場合は、
correctCountが1、selectedValues.lengthが2となり、「1つ正解ですが、1つは不正解です。」と出力されるはずです。

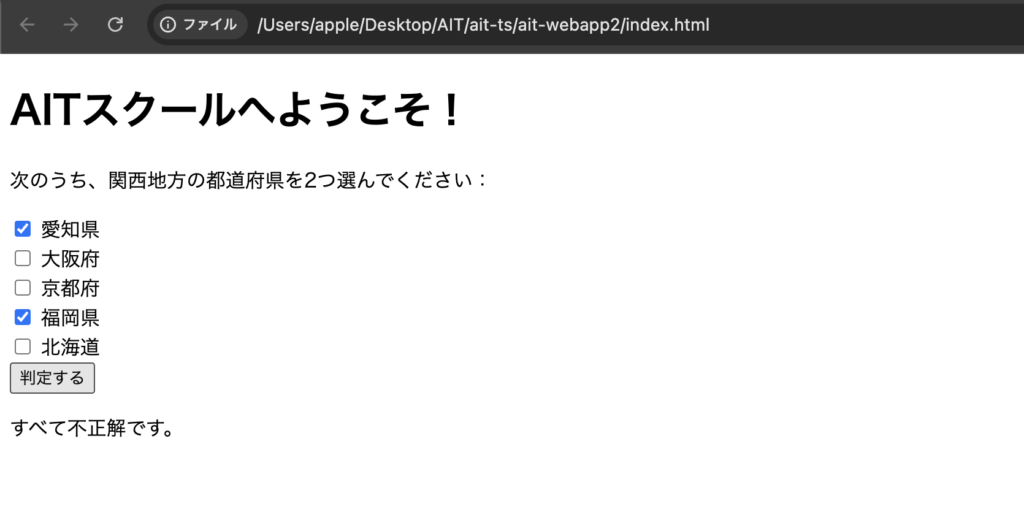
どちらも違う場合(例:愛知県と福岡県を選択)
correctCountが0、selectedValues.lengthが2となり、if (correctCount === 0)の条件に合致し、「すべて不正解です。」と出力されます。

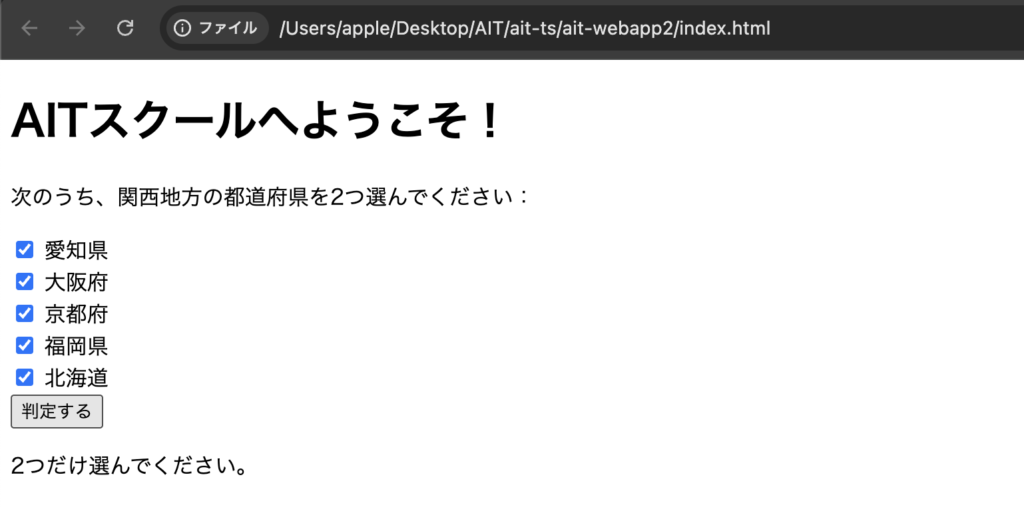
選択肢を3つ以上選んだ場合(例:愛知県、大阪府、京都府を選択)
selectedValues.lengthが2ではないため、「2つだけ選んでください。」と出力されます。
まとめ
今回の演習を通じて、TypeScriptの基本的な開発環境の整備から、DOM操作(HTML要素の取得と操作)、イベント処理(フォーム送信の検知)、そして if 文を用いた条件分岐の実装に至るまで、Webアプリケーションの構築に必要な一連の流れを体験していただきました。
小さなクイズアプリながら、実際に手を動かすことで、TypeScriptの型システムがどのように開発をサポートするのか(例えば、as HTMLFormElement のような型アサーションによるエディタの補完機能向上など)、そして書いたコードがブラウザ上でどのように動作するのかが、より実感を伴って理解できたのではないでしょうか。
第3回ではTodoリストアプリを作成します。そちらも合わせて御覧ください。