TypeScriptの基礎を学んできた皆さん、ここからは実践編です!
今回の記事では、TypeScriptでシンプルなTodoアプリを作成し、CSSを使ってスタイルを整える方法を学びます。プログラムを書く楽しさや、動くものを作る達成感を感じながら進めていきましょう。
ステップ1:プロジェクトフォルダの作成と初期化
最初に、作業のためのフォルダを作成し、Node.jsプロジェクトとして初期化します。
Node.jsとは、JavaScript(やTypeScript)をブラウザの外でも実行できるようにするための環境です。TypeScriptのコンパイルにも使います。
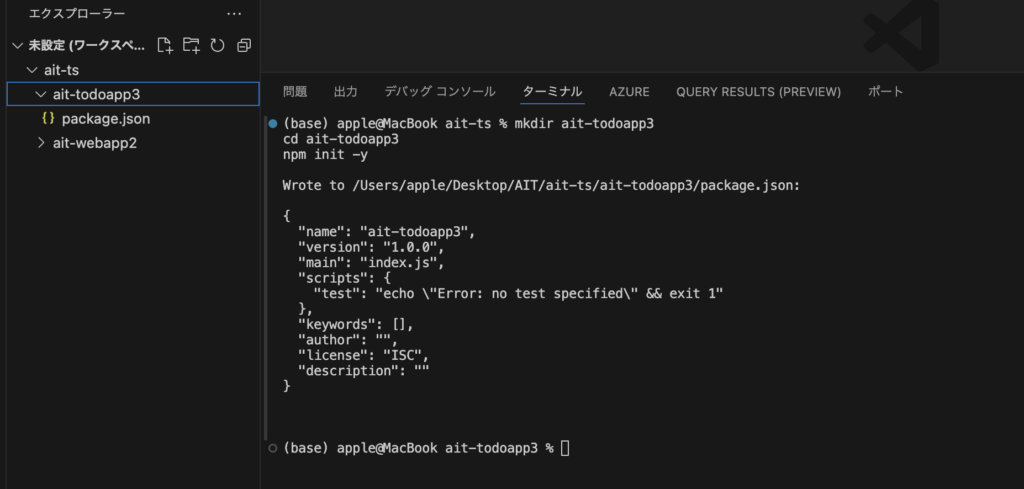
以下のコマンドをターミナルで実行してください。
mkdir ait-todoapp3
cd ait-todoapp3
npm init -yこの作業で、プロジェクト用のフォルダが作られ、設定ファイル(package.json)が生成されます。

ステップ2:TypeScriptの導入と初期設定
続いて、TypeScriptを導入します。プロジェクトに必要なパッケージをインストールし、設定ファイルを初期化するには、以下のコマンドを実行します。
npm install typescript --save-dev
npx tsc --init
npm install typescript --save-dev: TypeScript本体を開発用ツールとしてインストールします。
npx tsc --init: TypeScriptの設定ファイル(tsconfig.json)を生成します。このファイルでトランスパイル(変換)のルールを指定できます。

ステップ3:tsconfig.json の編集
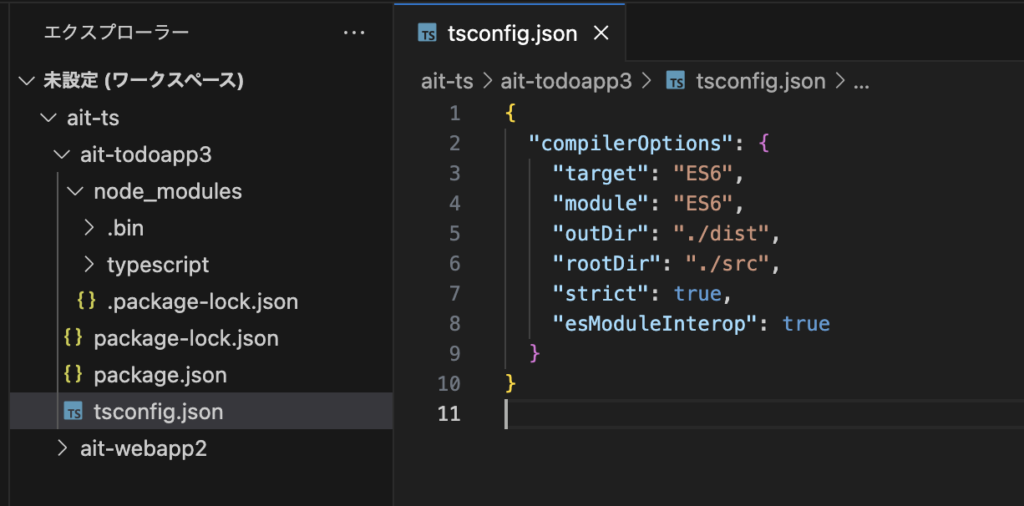
生成された tsconfig.json はそのままでも使えますが、今回は最低限必要な構成だけに絞って、以下のように編集します。
{
"compilerOptions": {
"target": "ES6",
"module": "ES6",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true
}
}
target: 出力するJavaScriptのバージョン(ES6)
outDir: 生成されたJSファイルの出力先(dist)
rootDir: TypeScriptソースの場所(src)
strict: 厳密な型チェックを有効にする設定
下記画像のように入力されていればOKです。

ステップ4:ソースコード用ディレクトリの作成
次に、TypeScriptコードを記述するためのディレクトリを作成します。以下のコマンドを実行してください。
mkdir src
touch src/index.tsこれにより、src/index.ts というTypeScriptファイルが作成されます。ここがアプリのメインロジックを書く場所になります。
ステップ5:HTMLファイルの作成
ブラウザ上でアプリを動かすための index.html をプロジェクトのルートディレクトリに作成します。

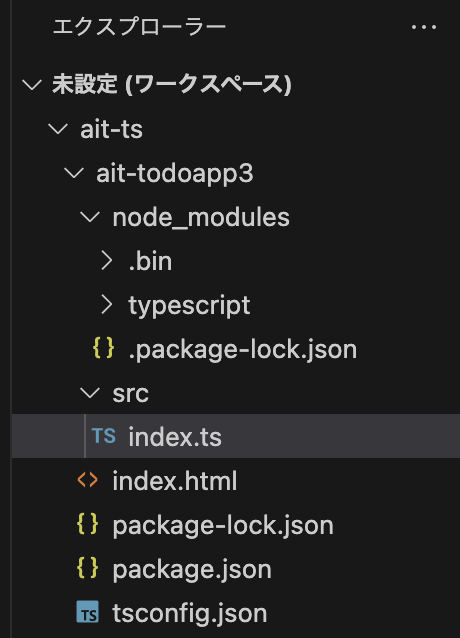
index.html作成後は以下のフォルダ構成となります。
index.html に以下のコードを記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>TypeScript Todo App</title>
</head>
<body>
<h1>Todoリスト</h1>
<form id="todoForm">
<input type="text" id="todoInput" placeholder="やることを入力" />
<button type="submit">追加</button>
</form>
<ul id="todoList"></ul>
<script src="./dist/index.js"></script>
</body>
</html>このコードには、「入力フォーム」「リスト表示エリア」「スクリプト読み込み部分」が含まれています。
ステップ6:TypeScriptコードの記述
先ほど作成した src/index.ts に、以下のようにコードを記述します。
const form = document.getElementById("todoForm") as HTMLFormElement;
const input = document.getElementById("todoInput") as HTMLInputElement;
const list = document.getElementById("todoList") as HTMLUListElement;
form.addEventListener("submit", (event) => {
event.preventDefault();
const task = input.value.trim();
if (!task) {
alert("タスクを入力してください。");
return;
}
const li = document.createElement("li");
li.textContent = task;
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => {
list.removeChild(li);
});
li.appendChild(deleteButton);
list.appendChild(li);
input.value = "";
});このコードでは、フォームが送信されたときのイベント(submit)を監視して、入力された文字列を取得・検証し、リストに新しい項目(<li>)として追加しています。また、各リスト項目には「削除」ボタンが追加されており、クリックすることでその項目を削除できるようになっています。
ステップ7:TypeScriptのトランスパイル
ここまでの準備が整ったら、TypeScriptファイルをJavaScriptに変換(トランスパイル)します。以下のコマンドを実行してください。
npx tsc正常に完了すると、dist フォルダが作成され、その中に index.js ファイルが生成されます。これで dist/index.js が生成され、ブラウザが読み込めるようになります。

ステップ8:ブラウザで動作確認
index.html をブラウザで開いてみましょう。
「やることを入力」欄にテキストを入力して「追加」を押すと、リストにタスクが表示され、右側の「削除」ボタンで削除できます。
ただし、見た目はまだ素朴なままなので、次はCSSを使ってデザインを整えていきましょう。

Todoリストの見た目を修正する
まずは基本的な調整として、リストの間隔やボタンの余白を追加します。
HTMLの タグ内に以下のCSSを追加してください。
<head>
<meta charset="UTF-8" />
<title>TypeScript Todo App</title>
<style>
ul {
list-style-type: none;
padding-left: 0;
}
li {
margin-bottom: 8px;
}
li button {
margin-left: 12px;
padding: 4px 8px;
font-size: 14px;
cursor: pointer;
}
</style>
</head> 変更したうえで、index.htmlファイルをブラウザで開き直して見ましょう。(画面のリロードでも問題有りません。)
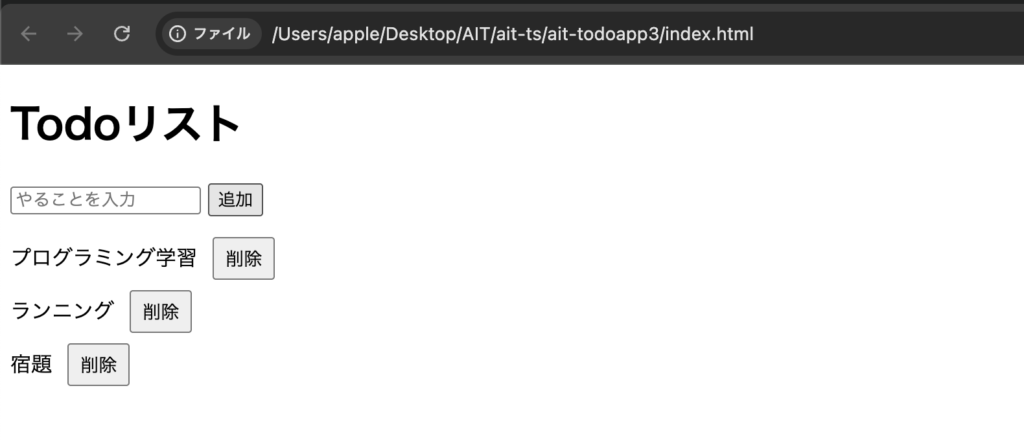
下記画像のようにリストの各行にスペースができ、「削除」ボタンも読みやすくなります。

見た目を一般的なTodoリスト風にする
さらに整ったレイアウトにするため、以下のようにHTMLをアップデートします。
index.htmlを以下のコードに書き換えます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>TypeScript Todo App</title>
<style>
body {
font-family: sans-serif;
max-width: 600px;
margin: 40px auto;
padding: 20px;
}
header {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 20px;
}
form {
display: flex;
gap: 8px;
margin-bottom: 20px;
}
input[type="text"] {
flex: 1;
padding: 6px;
font-size: 16px;
}
button {
padding: 6px 12px;
font-size: 14px;
cursor: pointer;
}
ul {
list-style: none;
padding: 0;
}
li {
display: flex;
align-items: center;
border-bottom: 1px solid #ccc;
padding: 8px 0;
}
li input[type="checkbox"] {
margin-right: 12px;
}
li span {
flex-grow: 1;
}
li button {
margin-left: 12px;
}
</style>
</head>
<body>
<header>
<h1>TODOリスト</h1>
<div>日付:<input type="text" placeholder="YYYY/MM/DD" /></div>
</header>
<form id="todoForm">
<input type="text" id="todoInput" placeholder="やることを入力" />
<button type="submit">追加</button>
</form>
<ul id="todoList"></ul>
<script src="./dist/index.js"></script>
</body>
</html>
そして、src/index.tsファイルの内容も下記に変更します。
const form = document.getElementById("todoForm") as HTMLFormElement;
const input = document.getElementById("todoInput") as HTMLInputElement;
const list = document.getElementById("todoList") as HTMLUListElement;
form.addEventListener("submit", (event) => {
event.preventDefault();
const task = input.value.trim();
if (!task) {
alert("タスクを入力してください。");
return;
}
const li = document.createElement("li");
const checkbox = document.createElement("input");
checkbox.type = "checkbox";
const span = document.createElement("span");
span.textContent = task;
const deleteButton = document.createElement("button");
deleteButton.textContent = "削除";
deleteButton.addEventListener("click", () => {
list.removeChild(li);
});
li.appendChild(checkbox);
li.appendChild(span);
li.appendChild(deleteButton);
list.appendChild(li);
input.value = "";
});
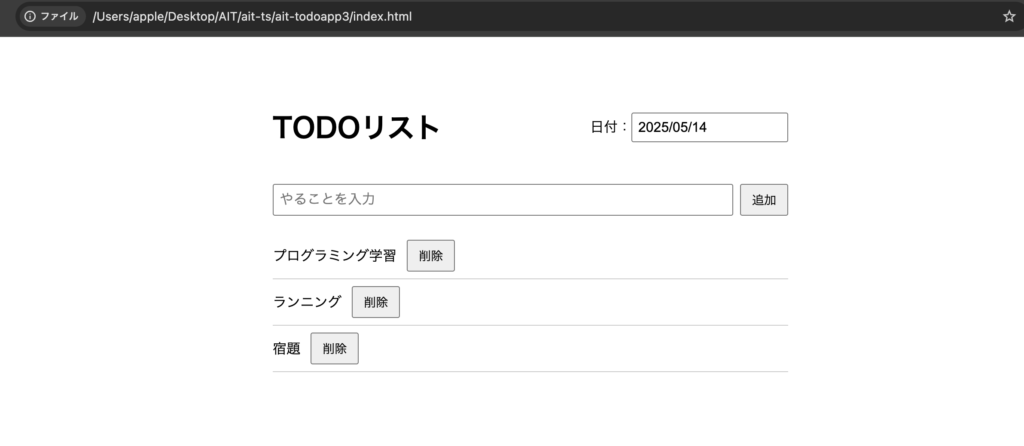
コードを書いたら、再度ブラウザでindex.htmlファイルを開きます。
コードが正しくかけていれば下記のように出力されます。

まとめ
この記事では、TypeScriptを使ってシンプルなTodoリストアプリを作成し、さらにCSSでその見た目を整える方法を学びました。
「プロジェクトの初期化」から始まり、「フォーム送信の処理」、「動的なリスト表示」、「削除機能の追加」、そして「スタイルの適用」といった一連の流れを体験することで、TypeScriptの実践的な使い方と、Webアプリの基本的な構成をつかむことができたのではないでしょうか。
見た目はまだシンプルかもしれませんが、コードを書いて動かしてみることで、プログラミングの楽しさを感じられたはずです。
今後は、このアプリに「ローカルストレージでの保存」や「チェック済みのスタイル変更」などの機能を追加して、さらに便利なツールに育てていくこともできます。