GitHub Codespacesとは?
GitHub Codespacesとは、GitHubが提供するクラウドベースの開発環境です。
ブラウザ上でVS Codeと同等のエディタを利用できるため、ローカルにソフトウェアをインストールせずに、すぐにプログラミングを始めることができます。
数クリックで起動でき、Node.js や Python、Java など多くの言語に対応しているなど、初期状態でも開発に必要なツールが整っています。
開発環境の構築に悩むことなく、プロジェクトごとに完全に統一された環境で作業できるのが最大の魅力です。
そもそもGitHubとは?
GitHubは、ソースコードを管理・共有するためのクラウドサービスです。
Gitというバージョン管理システムをベースにしており、チームでの開発や個人のポートフォリオ公開に広く利用されています。
「いつ」「誰が」「どんな変更をしたのか」といった履歴が自動的に記録され、複数人で同じコードベースを安全に扱えるのが特徴です。
GitHub上ではPull RequestやIssueなど、開発者向けの高度なコラボレーション機能も充実しています。
GitHub Codespacesでできることは?
GitHub Codespacesは単なるクラウドエディタではなく、一貫性のある開発体験を提供する“統合開発環境”です。
具体的には、GitHub上の任意のリポジトリからコードを読み込み、その場でビルド・テスト・実行・コミットといった一連の開発作業をシームレスに行えます。
また、複数のCodespace(仮想マシン)をプロジェクトごとに立ち上げて並行開発することも可能。
ローカルの制約を受けることなく、開発からPull Requestの提出まですべてブラウザ上で完結できるのが大きな強みです。
GitHub Codespacesの特徴とメリット
GitHub Codespacesには、従来の開発環境では得られない多くの利点があります。
ここではその中でも、特に開発効率を大きく向上させる4つの特徴を紹介します。
VS Codeがそのままブラウザで使える
GitHub Codespacesは、Microsoftが開発するVisual Studio Code(VS Code)と完全に互換があります。
ブラウザ版でありながら、ターミナルや拡張機能、テーマ、ショートカットなど、VS Codeと同じ操作感で作業できます。
そのため、普段VS Codeに慣れている開発者にとっては、環境を変えずにクラウドへ移行できるというメリットがあります。
ローカル版VS Codeから直接Codespacesに接続することも可能です。
環境構築が不要ですぐに開発がスタートできる

従来の開発では、Node.jsやライブラリのインストール、依存関係の解決など、環境構築に多くの時間を取られることが一般的でした。
しかし、Codespacesでは .devcontainer.json に設定を記述しておくだけで、プロジェクト専用の開発環境が自動で構築されます。
これにより、「リポジトリを開いた瞬間に開発開始」という理想的な体験が実現します。
初学者や新しくプロジェクトに参加するメンバーにも優しい仕様です。
マシンスペックに依存しない
Codespacesの実行環境はGitHubのクラウド上で動作しているため、ローカルPCの性能に関係なく快適に動作します。
たとえば、低スペックなノートPCやタブレットでも、大規模なプロジェクトのビルドやデバッグが可能です。
また、必要に応じてCodespacesのCPU・メモリサイズを柔軟に選択できるため、用途に合わせたスケーラブルな開発環境が構築できます。
GitHub Codespacesの使い方
GitHub Codespacesは、初心者でも数分で開発を始められるほどシンプルです。ここでは、基本的な使い方をステップごとに紹介します。
Codespacesを有効化する手順
まず、GitHubアカウントにログインし、対象リポジトリの右上にある緑色の「Code」ボタンをクリックします。
表示された「Codespaces」タブに移動し、「Create codespace on main」などを選択すると、環境構築が始まります。
初めての利用時は、GitHubからブラウザのポップアップやアクセス許可が求められることがありますが、数クリックで設定は完了します。
リポジトリから起動する方法
CodespacesはGitHubの任意のリポジトリから起動可能です。
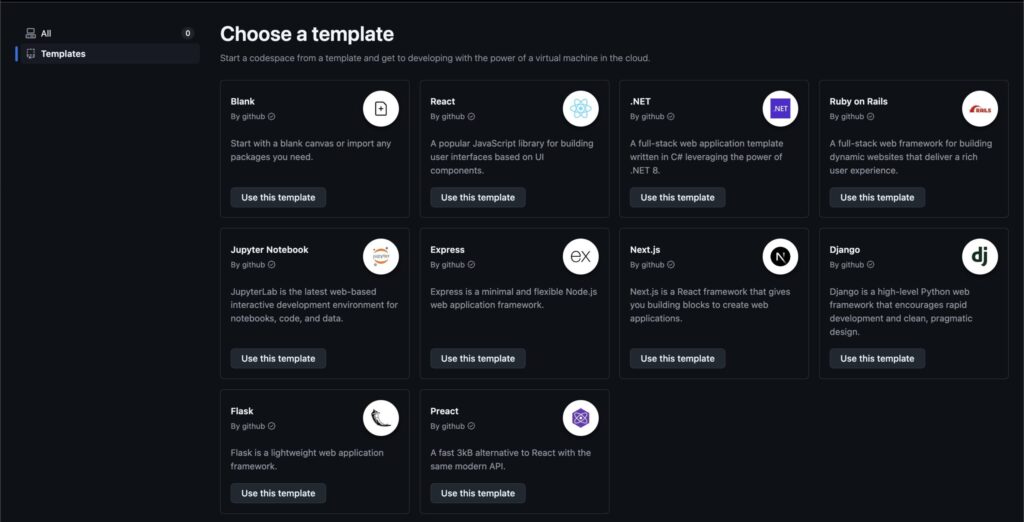
対象のリポジトリで「Code」→「Codespaces」→「New codespace」 を選択すれば、そのリポジトリの内容をクラウド上で開発できます。
また、ローカルのVisual Studio Codeからも Remote – GitHub Codespaces 拡張機能を使えば、同じように開くことができます。
devcontainer を使ったカスタム設定
.devcontainer フォルダ内に devcontainer.json を用意すると、プロジェクトごとの開発環境をカスタマイズできます。
この設定には、Dockerイメージ、VS Codeの拡張機能、起動時のコマンドなどを記述できます。
{
"name": "My Project",
"image": "mcr.microsoft.com/devcontainers/node:18",
"postCreateCommand": "npm install",
"forwardPorts": [3000]
}このように設定しておけば、他のメンバーがCodespaceを開いた際にも、全く同じ環境が自動で構築されます。
【2025年版】GitHub Codespacesの料金・無料枠
GitHub Codespacesの料金は、コンピューティング時間とストレージ容量によって計算されます。無料枠があり、個人用アカウントは1ヶ月に15GBのストレージと120時間のコア時間を利用できます。無料枠を超えると、使用量に応じて課金されます。
コンピューティング料金:
Basic:2コア、4GB RAM、$0.18/時間
Standard:4コア、8GB RAM、$0.36/時間
Premium:8コア、16GB RAM、$0.72/時間
Premium Plus:16コア、32GB RAM、$1.44/時間
Premium Plus 2:32コア、64GB RAM、$2.88/時間
ストレージ料金:
$0.07/GB/月。
無料プランでできること
GitHubのFreeプランユーザーでも、以下の条件でCodespacesを利用できます。
個人用アカウントは、1ヶ月に15GBのストレージと120時間のコア時間を無料で利用できます。
個人用アカウントは、2コアプランで60時間まで、4コアプランで30時間まで、8コアプランで15時間まで無料で利用できます。
GitHub Codespacesは無料でも使えますが、使用量や用途によっては有料プランが必要になります。
個人開発や学習目的であれば、無料枠内で十分に活用可能です。
まとめ|GitHub Codespacesを活用して効率よく開発しよう
GitHub Codespacesは、開発環境の構築にかかる時間とストレスを限りなくゼロに近づける革新的なサービスです。
特にVS Codeユーザーやチーム開発者にとっては、**「コードを書くことに集中できる」**という明確なメリットがあります。
無料枠でも十分に活用可能なうえ、.devcontainer を使えば誰でも同じ環境で開発がスタートできます。
GitHubとVS Codeを日常的に使っているなら、Codespacesを導入しない理由はないと言えるでしょう。
今後さらにリモート開発が主流になる中で、GitHub Codespacesを使いこなすことが、開発のスピードと質の両方を上げる近道になります。ぜひこの機会に試してみてください。